How do we create a fun, welcoming visual identity for a hackathon? How can we use design to increase the quality and diversity of attendees?
Using research and data to add features and improve usability for a guitar education app

UX Design Intern
Partime, September 2017 - January 2018
Mike Blackwell, entrepreneur
Ryan Rodriquez, entrepreneur
Sketch, Principle
BMR Group was a 2-man startup team looking to make a suite of applications to build a community of students learning various instruments. Their goal was to create a platform for people to learn instruments, both in and outside of the classroom.
When I joined the project, Guitar Genome, the first of this suite of applications, had a functioning iOS prototype that needed some redesigns based on user research. My job was to complete user and market research to refine the user flow and experience, adding and removing features to make the app most beneficial for students and educators.

After working with Mike and Ryan to learn their goals for the application, I began to research the market and interview potential users. The AppStore was flooded with countless guitar education applications, each with its pros and cons.
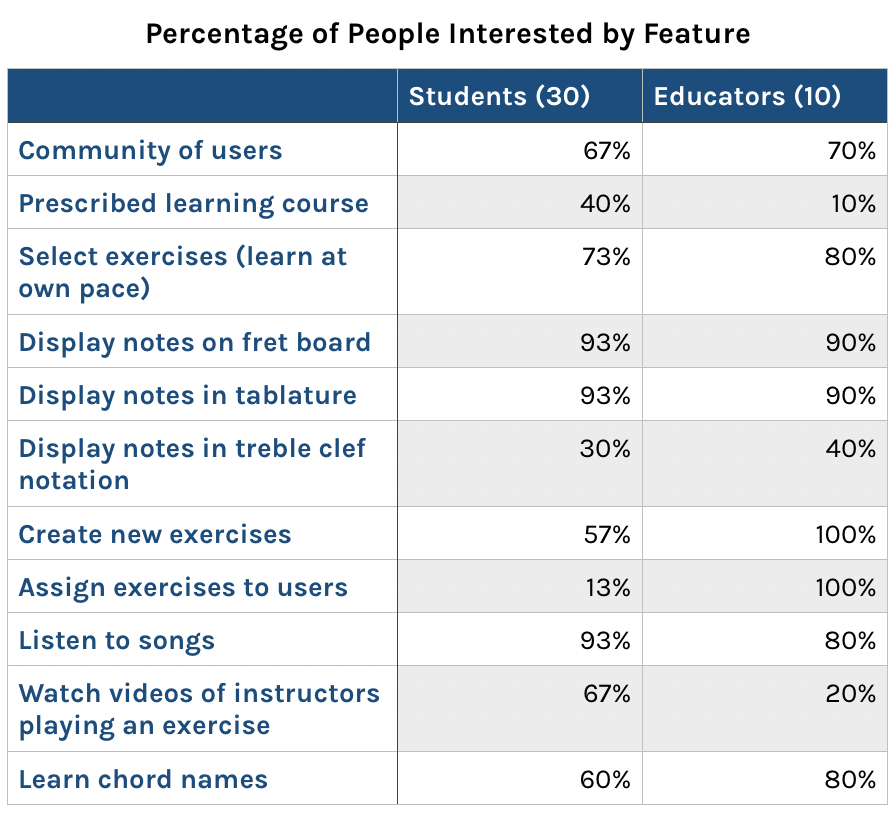
I wanted to learn more about the people who will be using the application — students and educators. I contacted my former Choir and Band directors from high school to get connected with these folks. Many interviews were over the phone, so I was able to ask questions about their learning styles and the features they’d like to see in an application. With students on campus, I was able to sit down with the Guitar Genome prototype and ask them to complete tasks.

Using this data, I worked with the entrepreneurs to develop user personas for each of these groups of people. I am not an experience guitarist, and I have no intention of playing the guitar, so these personas helped me empathize with users. To be perfectly honest, I based the educator off of my former band director — he was an incredible teacher and genuinely hilarious, so his personality helped shape some of my designs.


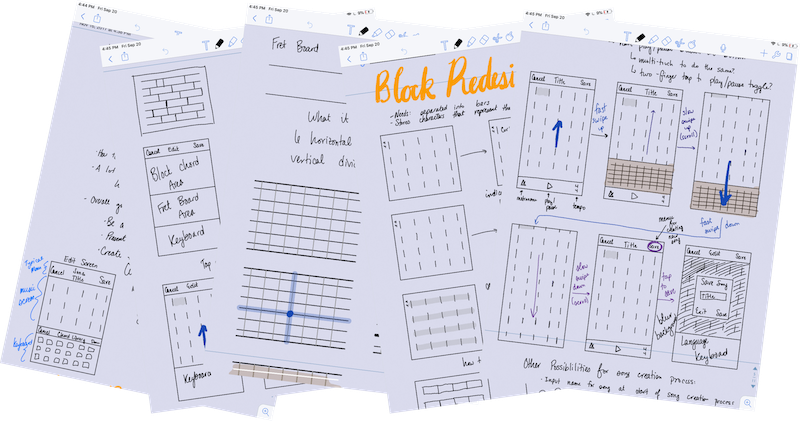
With all of this data, I went to the drawing board. I began sketching ways to refine the current prototype while adding features and increasing overall usability.

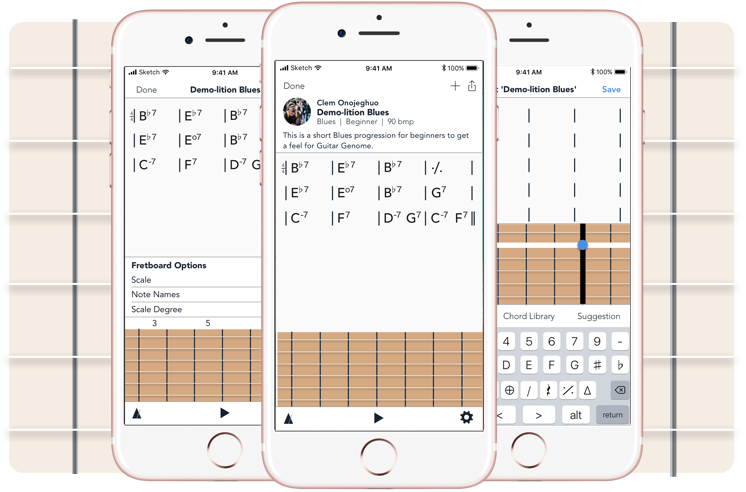
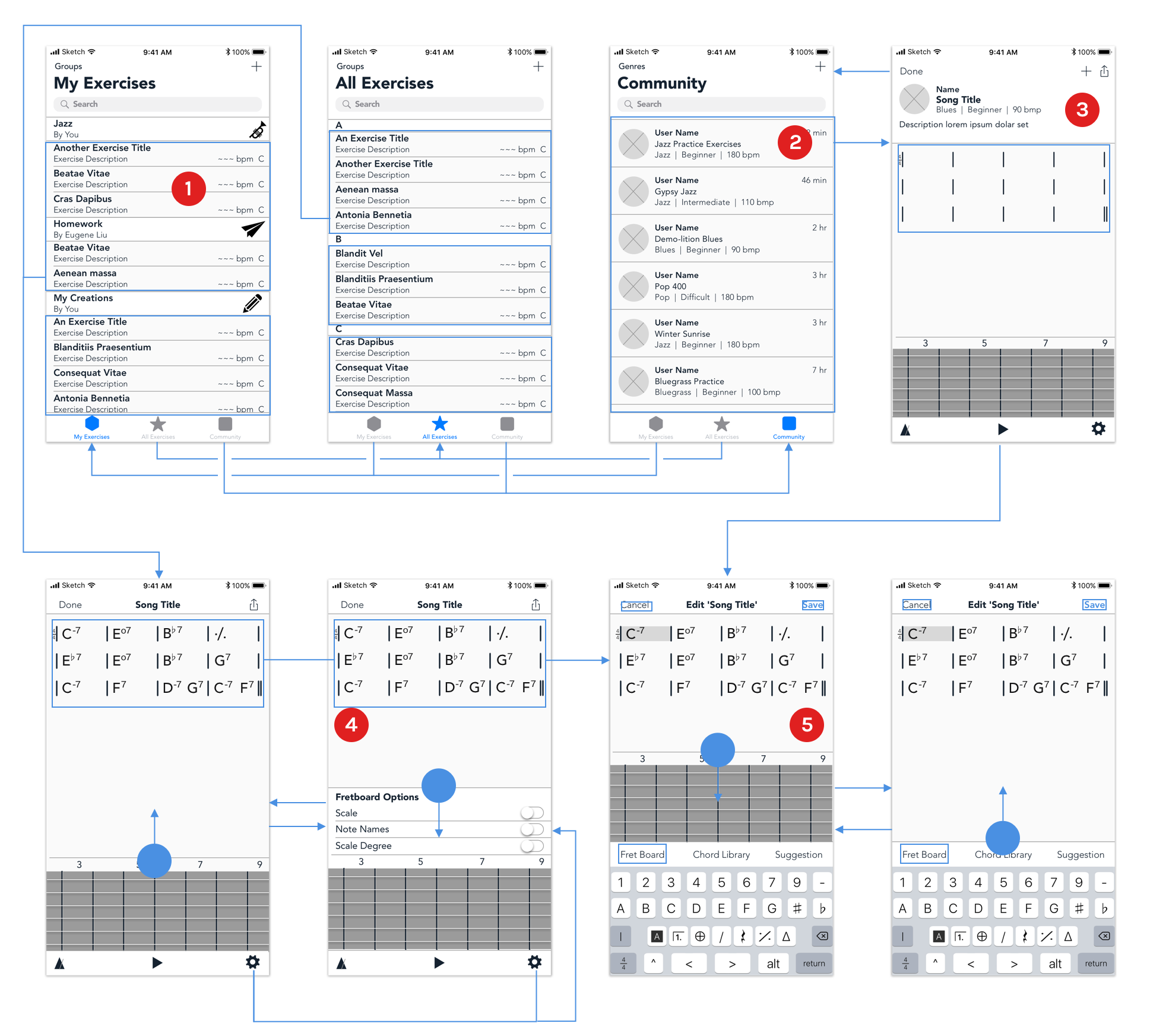
Next, I began creating some high-fidelity wireframes. I focused on how people will interact with the app — some from assumptions, but predominantly from the lessons learned from the initial user research.

Finally, I used Principle to create a prototype of the redesigned application. The goal was to be able to use the prototype for further research and another round of iteration before building the features into the app itself. Additionally, I made a video to show off some of the features for potential investors.
This is where my internship came to an end. I’ll admit, there are features and user flows that I’d love to go back and refine more. Due to a Non-Disclosure Agreement, I unfortunately do not have any of the data collected from testing my designs, and I do not know how the development of the application is going.
Overall, I look back on this case study with a sense of pride and nostalgia. I had so much working on this project and learned so much about user research and the UX design process. It was my first UX work experience in the real world, and it sparked my passion for the field.